INTERACTIVE TWIST FONT
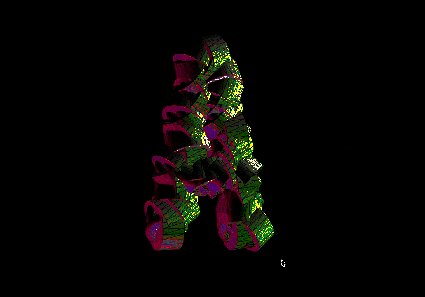
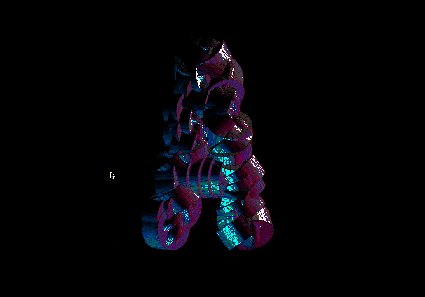
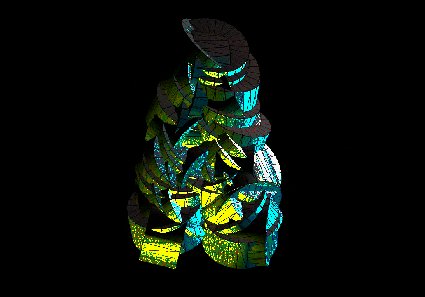
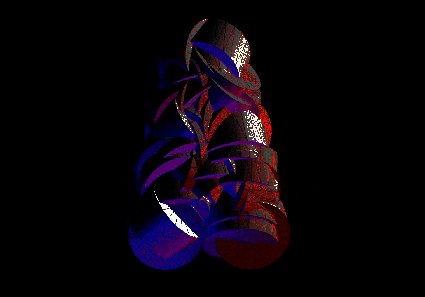
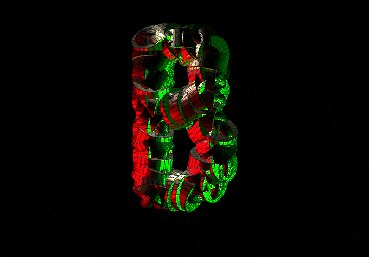
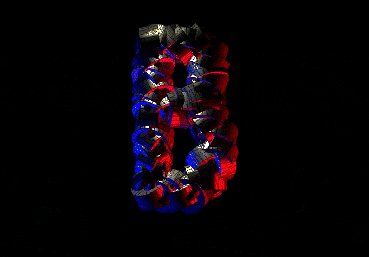
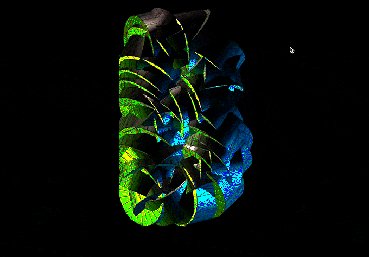
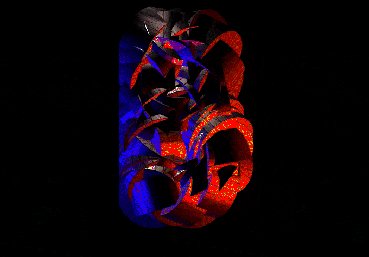
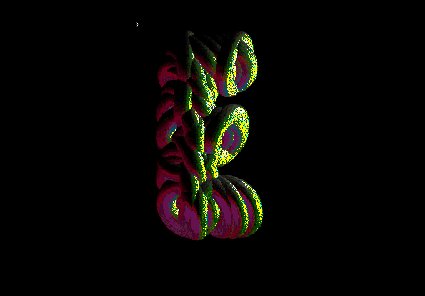
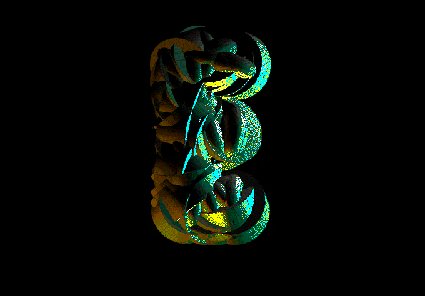
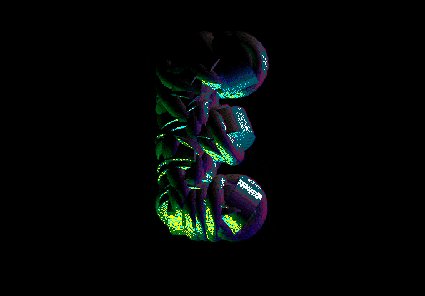
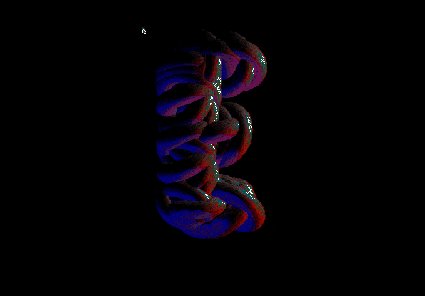
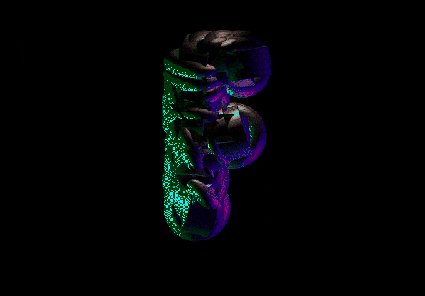
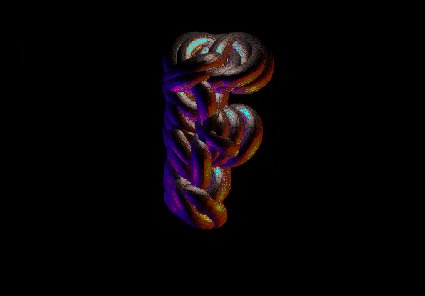
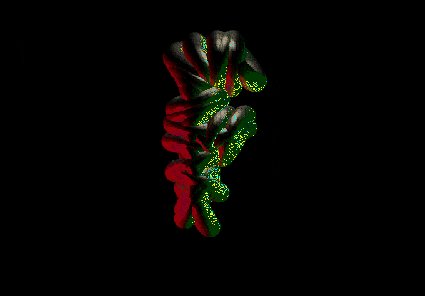
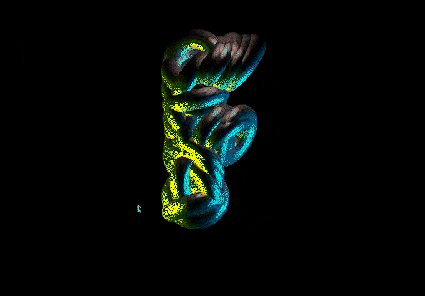
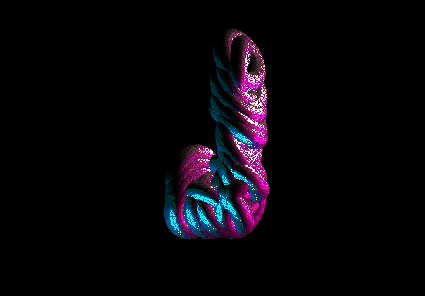
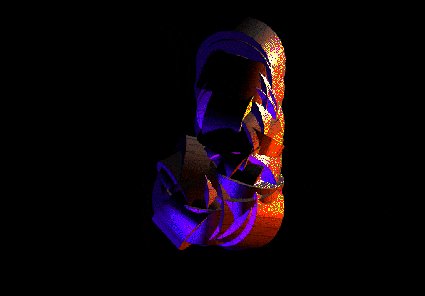
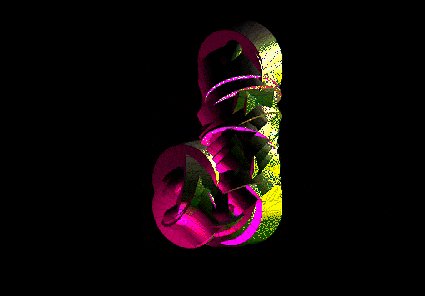
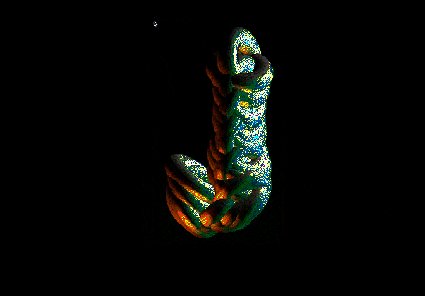
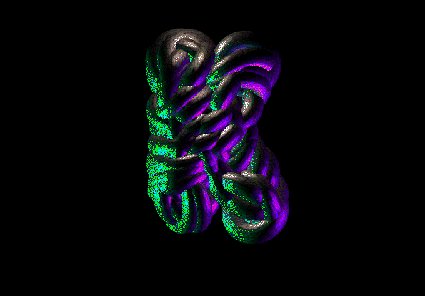
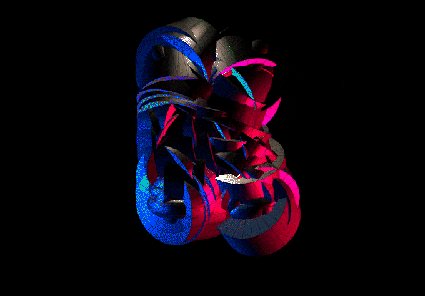
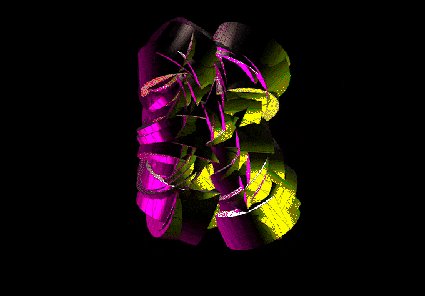
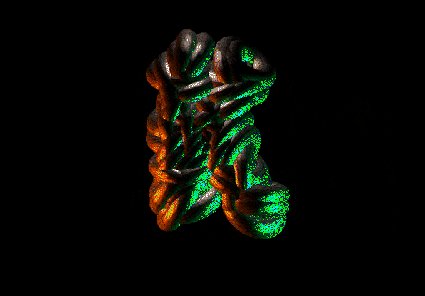
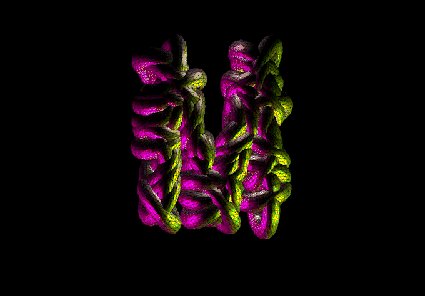
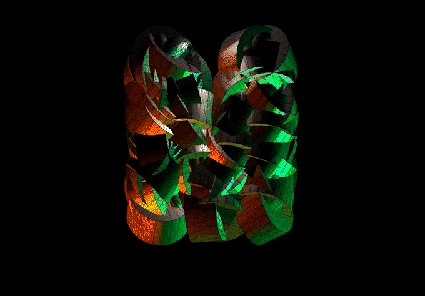
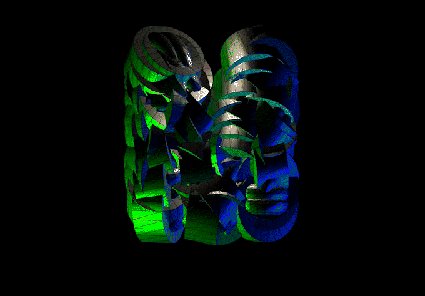
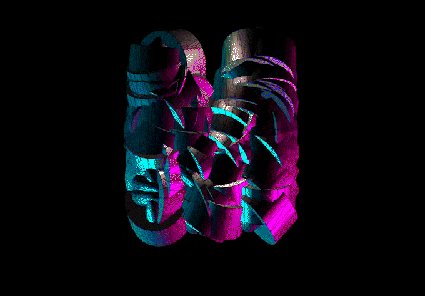
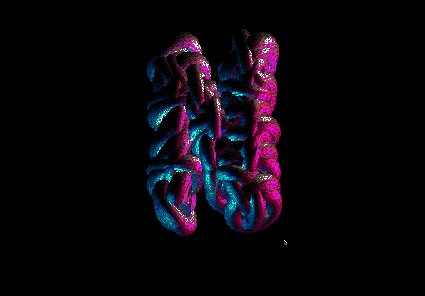
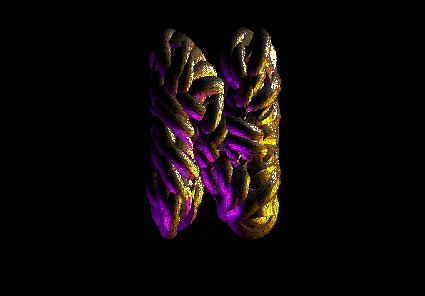
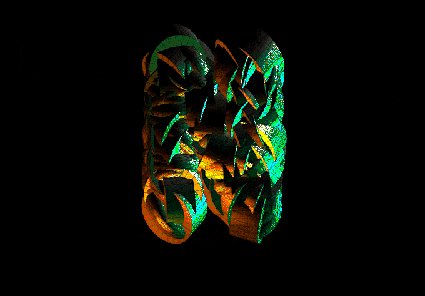
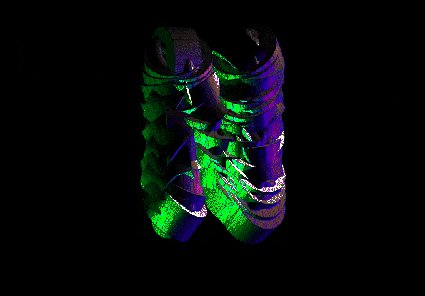
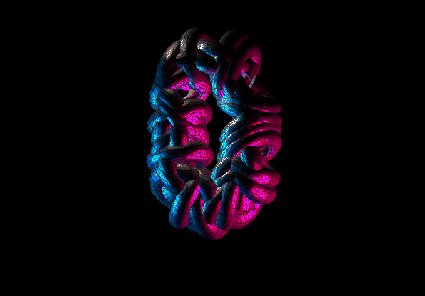
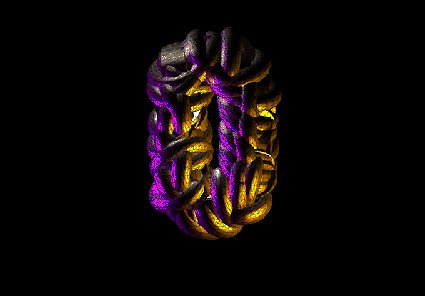
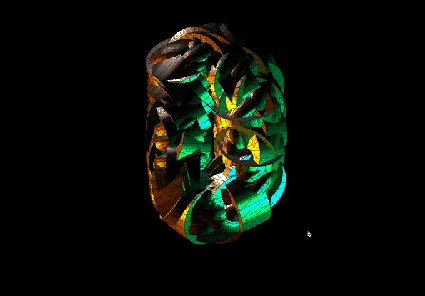
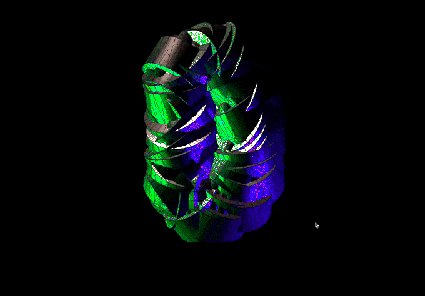
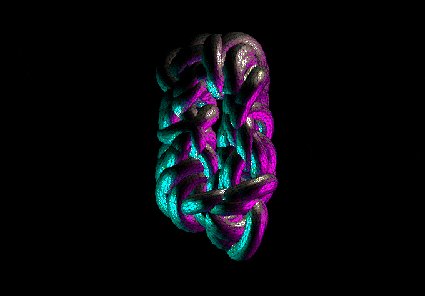
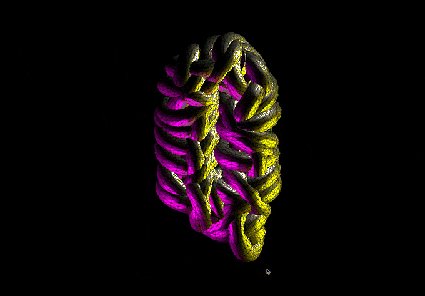
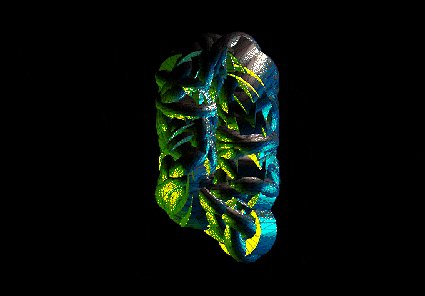
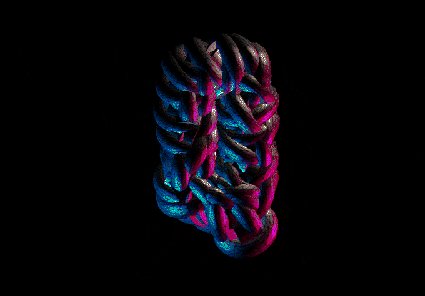
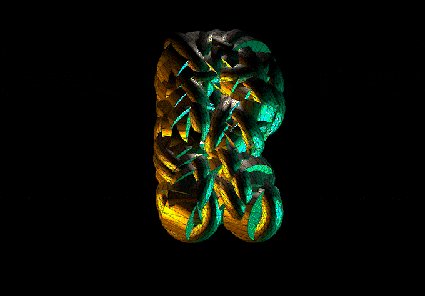
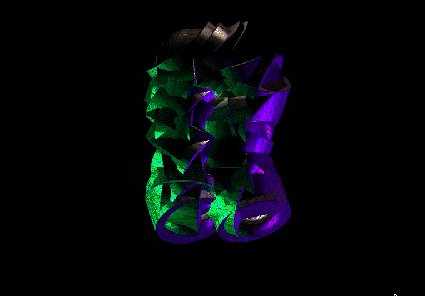
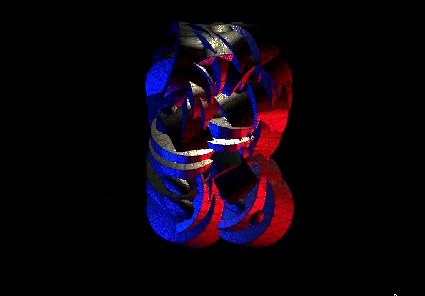
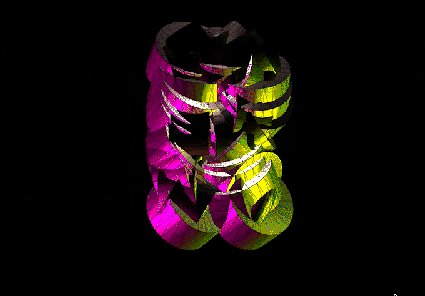
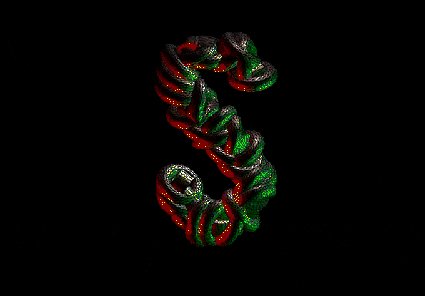
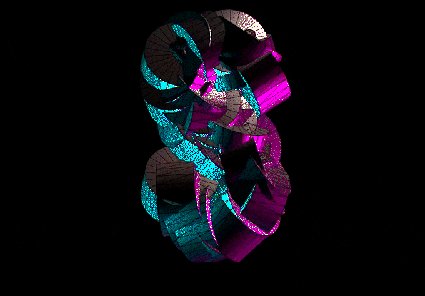
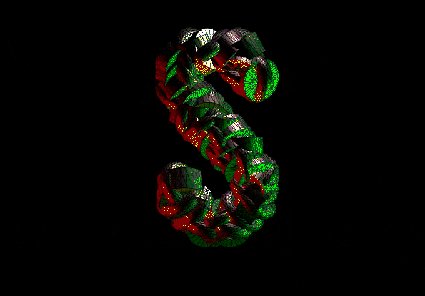
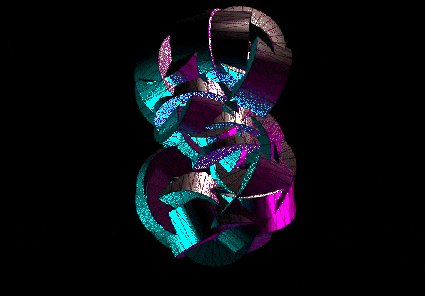
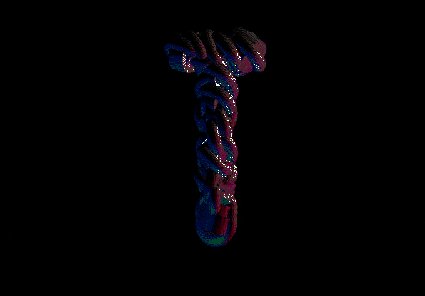
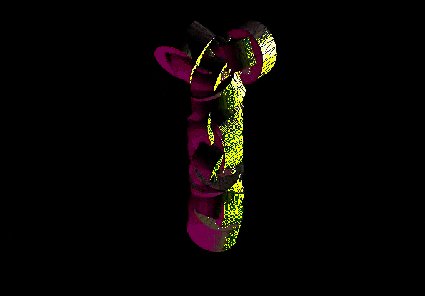
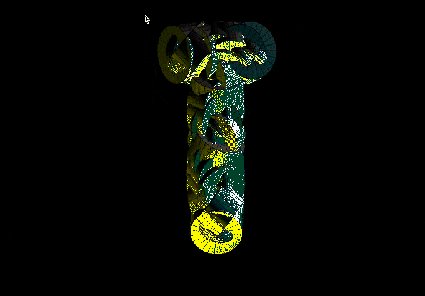
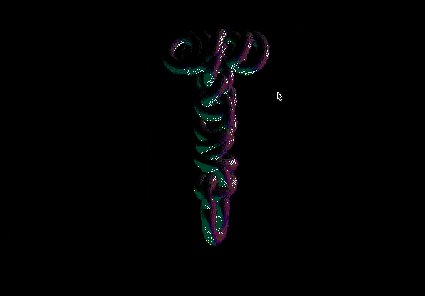
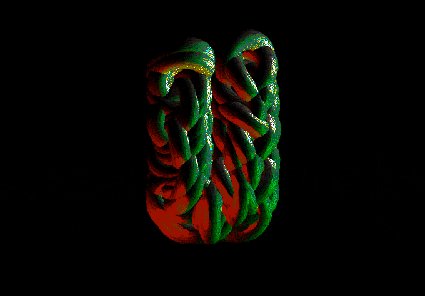
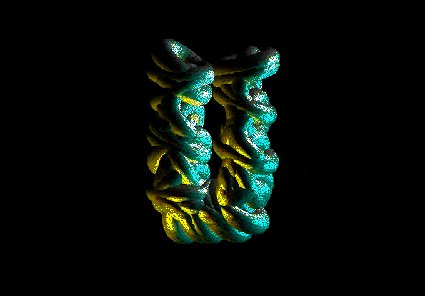
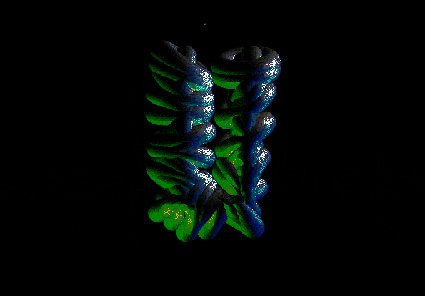
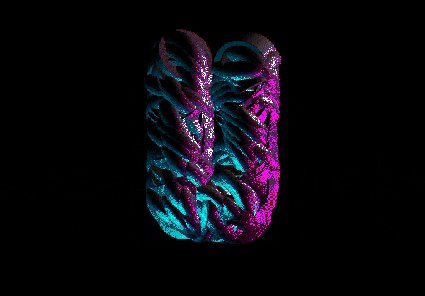
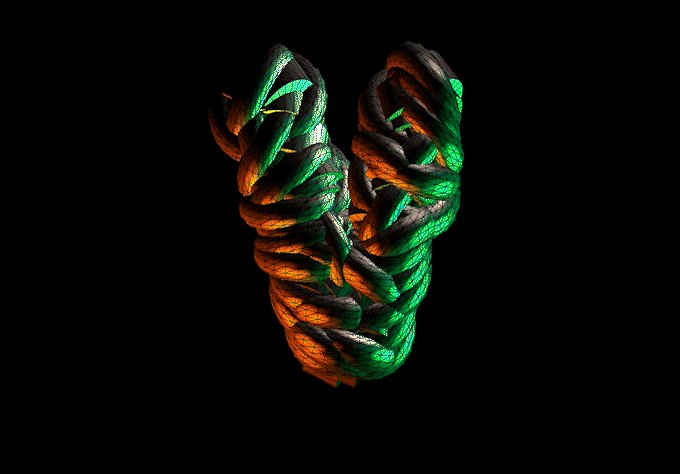
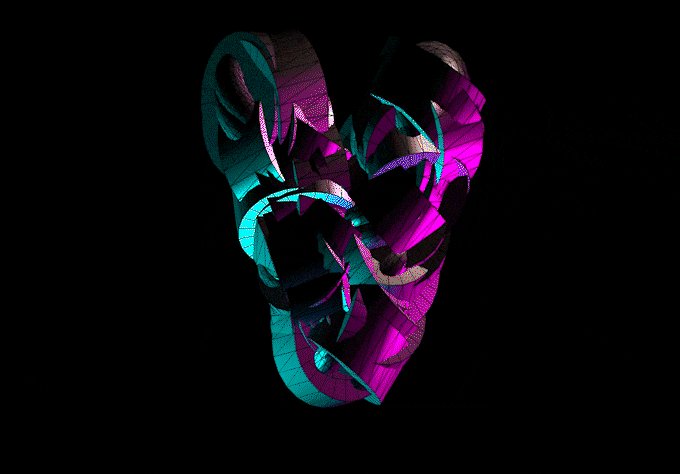
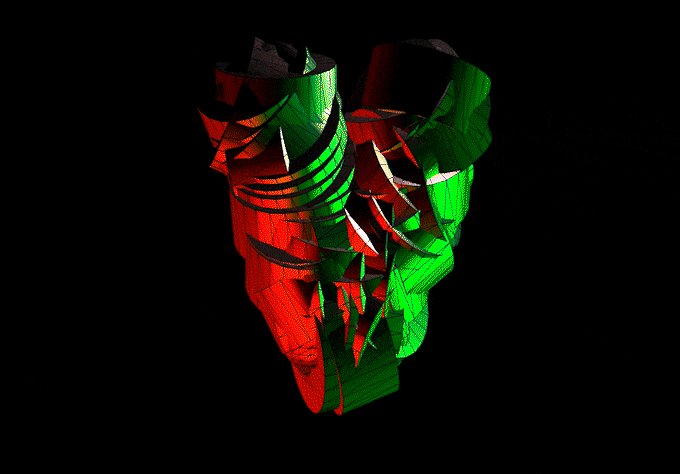
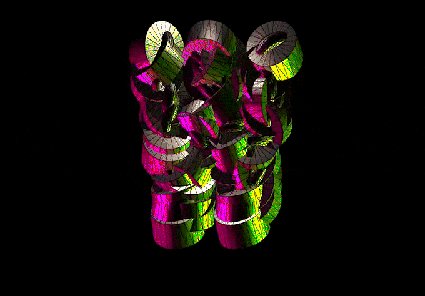
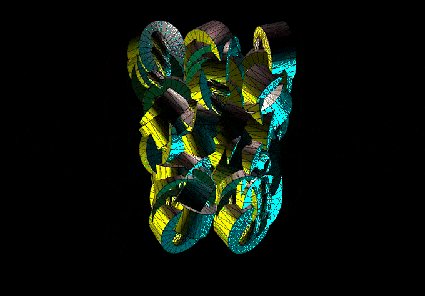
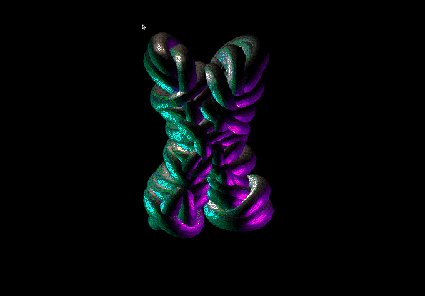
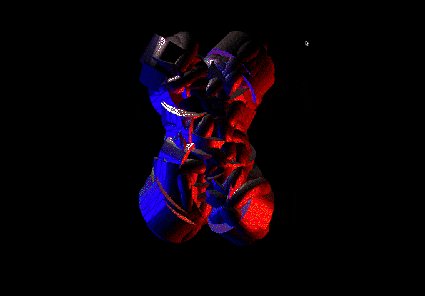
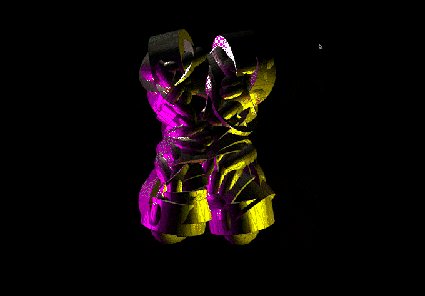
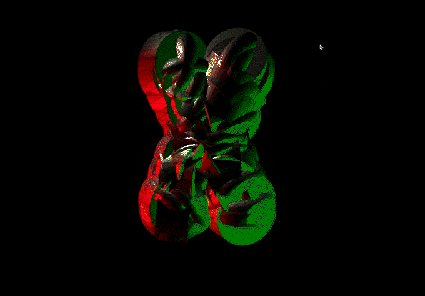
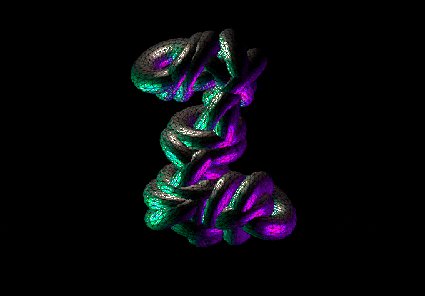
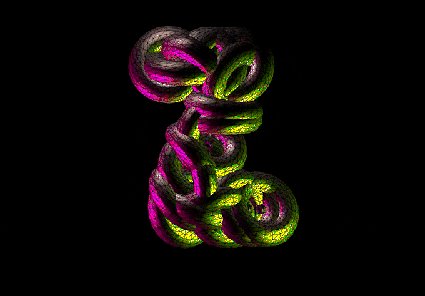
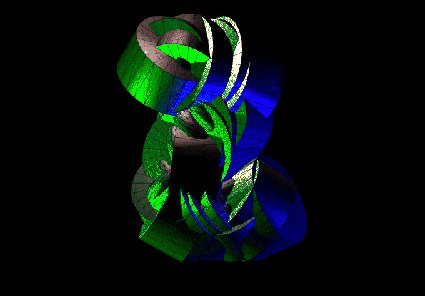
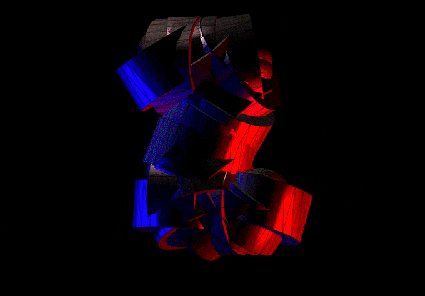
Based on the idea of movement - twisting and inspired, on the one hand, by the movement of gears in a mechanism, and on the other, by the desire to create something on the verge of mechanical and organic, which would exist in the space of the screen, I have created an interactive font called "Twist".
All the letters were created in p5.js and are built on the basis of the interaction of 3D figures, receiving information about how each letter should be constructed from pixels loaded into the code picture. Each letter reacts to the touch of the cursor, increasing in size and changing the manner of its movement. Loading of letters on the right can take some time.
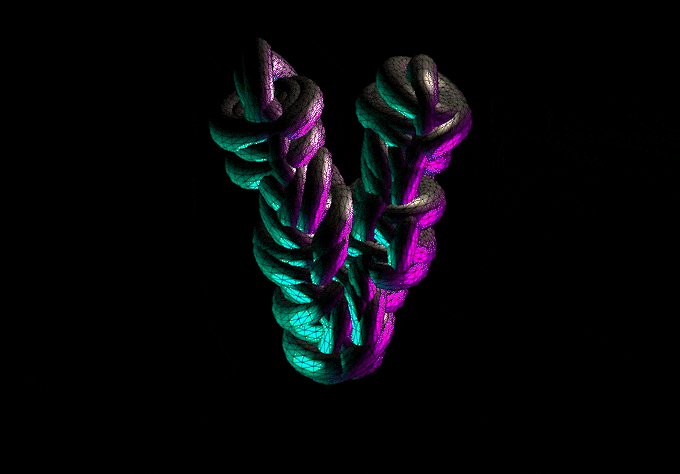
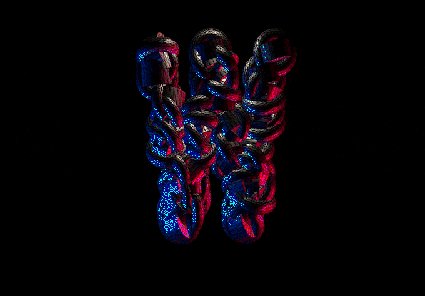
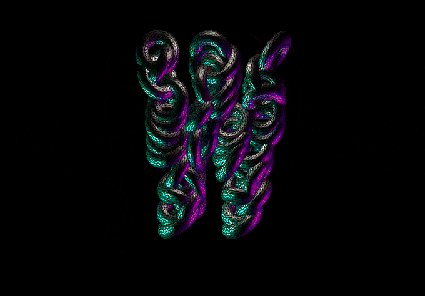
Example of the whole word, based on the created movement:
Based on the idea of movement - twisting and inspired, on the one hand, by the movement of gears in a mechanism, and on the other, by the desire to create something on the verge of mechanical and organic, which would exist in the space of the screen, I have created an interactive font called "Twist".
All the letters were created in p5.js and are built on the basis of the interaction of 3D figures, receiving information about how each letter should be constructed from pixels loaded into the code picture. Each letter reacts to the touch of the cursor, increasing in size and changing the manner of its movement. Loading of letters on the right can take some time.
Example of the whole word, based on the created movement: